

On the surface, web forms seem like a very crowded market. Form tools are ubiquitous both as standalone products and as a part of software platforms. The differentiators for most products are based on ease-of-use of visual form editors.
For developers, forms present a conundrum. Allowing non-technical users to author forms reduces backlog tasks and allows the form creation process to live with the business user who owns the process. However, ease of use for non-technical users generally results in limited flexibility for integrations, deployment and publishing, causing friction with technical teams.
The alternatives are complex enterprise applications or building it yourself, both of which come with hefty investments of time and resources. But what if there is a way to have all the flexibility you need to connect forms, processes, and systems without any headaches?
Here are 7 reasons to use Morf instead of building forms.
Form authoring in traditional form builders or drag and drop editors is slow whether you are using a simple SaaS platform or an enterprise application. When there are hundreds or thousands of forms to manage, digital maturity grinds to a halt because the authoring, publishing, and deployment process for each form is painstakingly slow.
Morf is not a form builder, it is a low code tool for automated form generation. Morf skips the traditional form-building experience by using a simple syntax to create a form definition which automatically generates the form UI.
Morf accelerates form development by focusing the user on the most important tasks – field types and bindings. This approach means users aren’t building forms, they are simply creating a definition of what data to collect and where to send it, while Morf takes care of generating the form.

Machine generation completely redefines the form creation process. To get you to ‘Stop Building Forms’, we’ve made it easy to automatically convert the forms you already have, or call our API when you need a form to be generated from another system.
Using machine generation, Morf automatically generates forms from an API definition or payload. No longer is a person even required to create a form – we can programmatically generate and render a form in real-time.
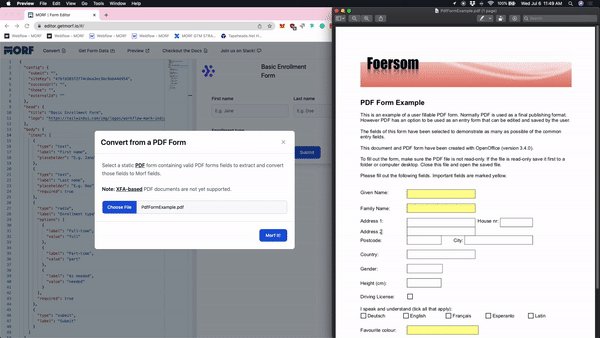
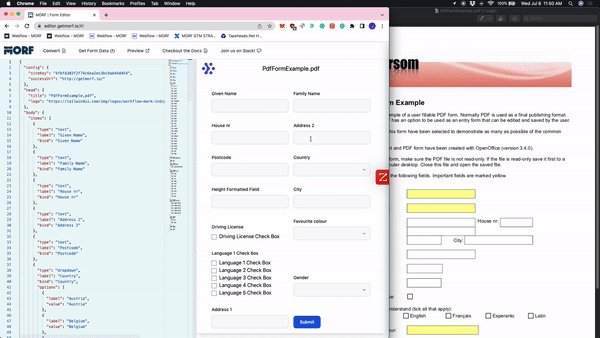
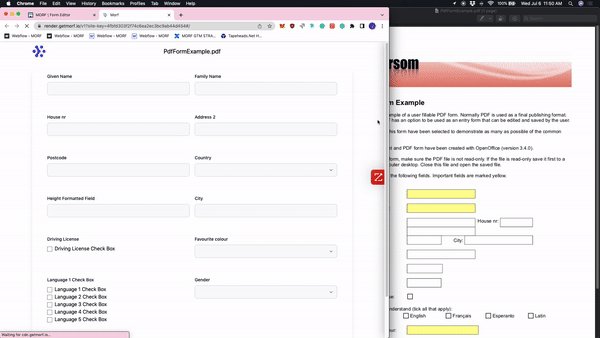
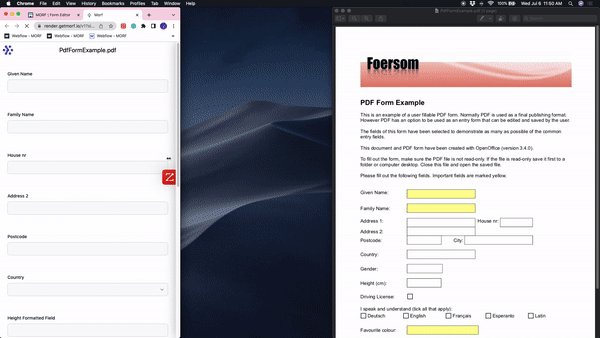
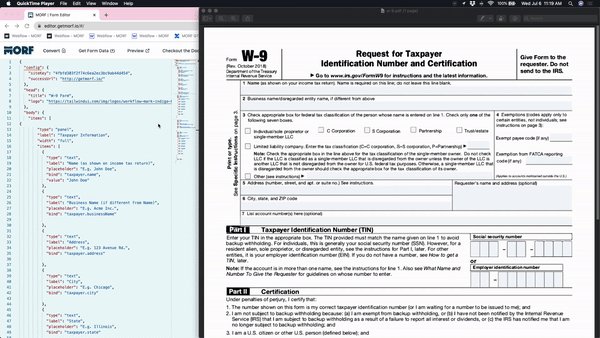
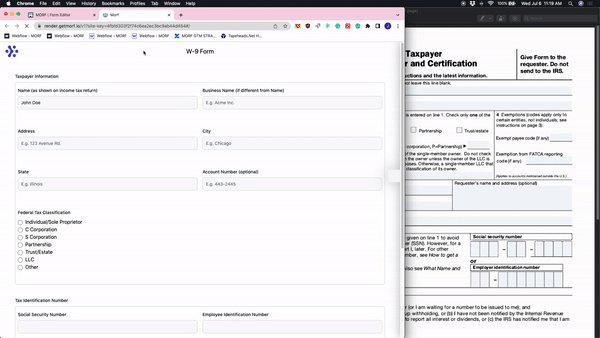
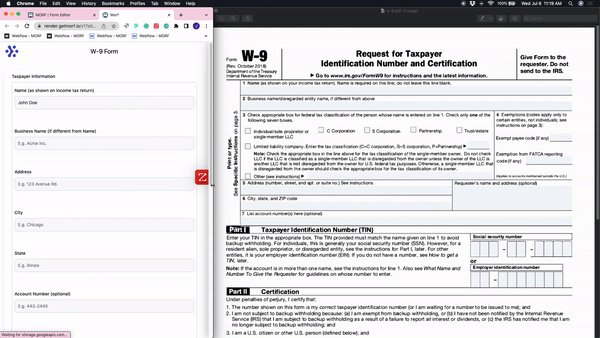
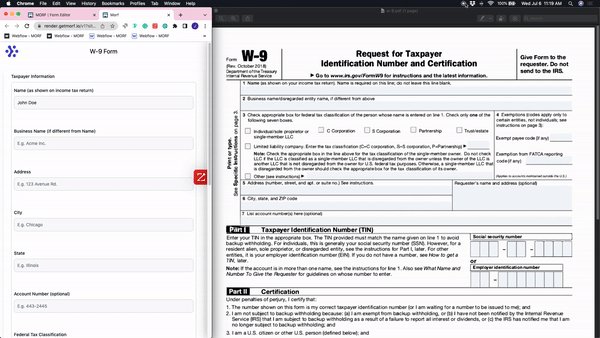
On the flip side, machine generation can also be used to convert legacy documents like PDF or Word forms into responsive web forms with the click of a button. Upload your file and Morf will take care of the rest.
Morf automatically generates a form UI from headless components using a declarative JSON syntax. The JSON syntax creates the form definition by defining variables like field types, labels, and bindings. The JSON definition generates the form UI in real-time and includes sensible defaults for functionality, responsiveness, and accessibility.
By automatically generating the form UI, Morf takes the most time-consuming and tedious development tasks away from users, accelerating form authoring.
Morf forms can be embedded anywhere with a simple HTML embed tag. Using this tag makes it easy to embed a form directly onto the page of any web property and is done so without any cumbersome frames that limit mobile responsiveness and communication with the page itself. Morf uses a site key that is tied to the domain where the form will reside. The site key is configured in the form JSON so there is no setup required on your web property. Just drop it in on your page and start collecting submissions.
Forms are often a black box when it comes to reporting. What little insights can be provided are typically vendor locked and not easy to assimilate into your business intelligence (BI) programs.
Because the Morf embed tag includes the form JSON, all of the form events are happening on the page, creating a common event layer for your analytics applications or tags to pick up. You can easily gather and analyze form events from the tagging infrastructure you’re already using on the page, contextualizing form usage with page and journey data.
You’ve already done the work to create syles and classes for your web properties, why are you duplicating that effort with forms or any other platform?
Morf inherits the style of the page it is on, removing the need for additional branding or design work and making the form look native. This drastically reduces development time and allows form design to automatically change when there are changes to the overall brand or design.
Morf removes the need to design forms, allowing you to focus on what’s important – data collection.

There are many instances where an organization needs customers to fill out a form that the business doesn’t own. A typical example of this would be a financial institution giving a customer W-9 or W-4 forms as part of an account opening process.
Presenting print and fill PDF forms within an otherwise digital experience can result in sharp user drop-off rates and an increase in abandonment. These forms also make the onboarding process much slower and more expensive because they need to be taken offline to complete.
Using machine generation, Morf can programmatically create responsive web versions of 3rd party forms with all the binding in place to submit data back to the original form or systems of record. This allows businesses to keep customers in low-cost self-service channels while meeting regulatory and compliance requirements.
So what are you waiting for?